5g
ajax
shell
tcp
yarn
random
知识蒸馏
WinLicense
负载均衡
分享功能
就业管理系统
激光
qt5
盒子ROM
TFT图片提取
天鹰算法优化随机森林多分类
shell入门
SpringBoot项目的创建
log4j
实用技巧
diff算法
2024/4/25 3:04:41diff算法_详解vue中的diff算法
关键字: diff算法 key更高效 v-for中的index作为key的问题 虚拟dom给真实dom打补丁的过程 v-show v-if 初始数据请求放在created还是mounted里接上文先补充一下初识数据渲染放在哪个生命周期,一般的话created和mounted都可以,而且如果请求少的话也不会出…
前端进阶之最长递增子序列算法和vue.js中的Diff算法
前端进阶之最长递增子序列算法和vue.js中的Diff算法
最长递增子序列
什么是子序列
子序列的概念派生自数组,通过删除(或不删除)数组中的元素而不改变其余元素的顺序,得到的数组就是原数组的子序列。 例如,[3,6,2,7]…
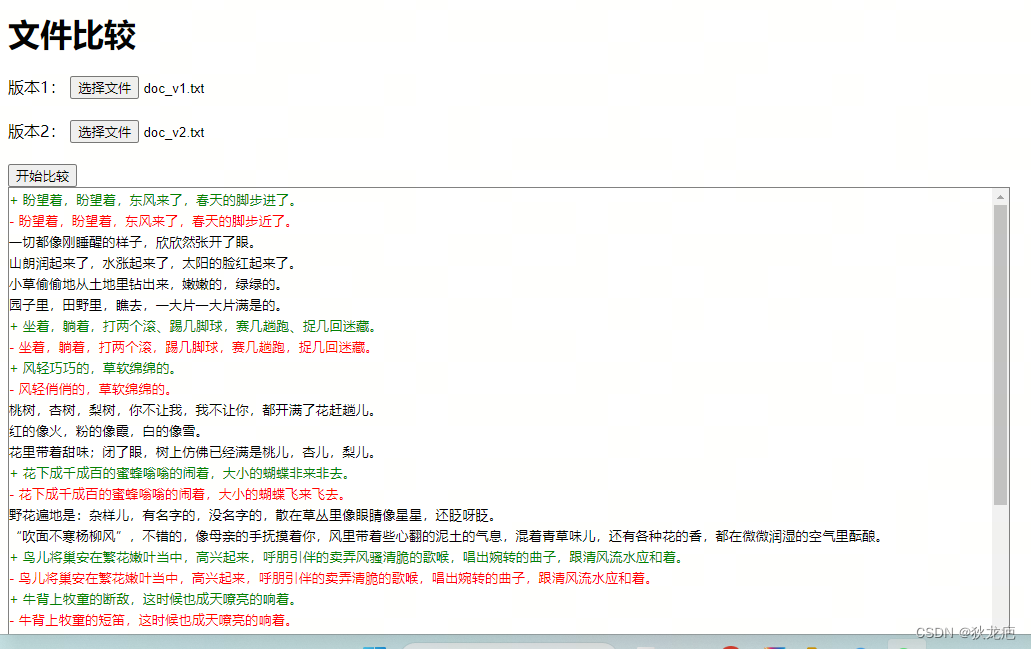
使用 javascript 模拟 git diff 命令实现文本文件差异比较
diff.html:
<!DOCTYPE html>
<html>
<head><title>文件比较</title><meta charset"UTF-8">
</head>
<body>
<h1>文件比较</h1>
<form><label for"file1">版本1&…
React学习笔记(八) 虚拟DOM与Diff算法
1、虚拟 DOM
(1)什么是虚拟 DOM
先回顾一下什么是 DOM?DOM 是一个 用于表示 HTML 文档结构 的树,实际上它是一个 JavaScript 对象
树上的每一个节点代表一个 HTML 元素,每个 HTML 元素拥有大量的属性、方法和事件&a…
vue或者react为什么不推荐使用index作为key
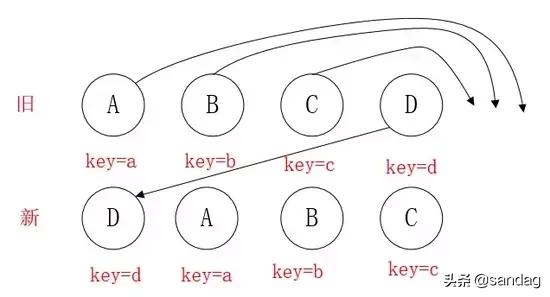
react的diff算法执行新旧虚拟dom替换的一个流程
1.旧的虚拟dom和新的虚拟dom对比,首先看他们的key是否相同
2.相同继续对比他们的内容,不同生成新的真实dom进行替换
3.如果内容和key都相同,复用旧的真实dom 不做改变
那么如果我们使用遍历…
diff算法_diff算法介绍
diff算法的作用计算出Virtual DOM中真正变化的部分,并只针对该部分进行原生DOM操作,而非重新渲染整个页面。传统diff算法通过循环递归对节点进行依次对比,算法复杂度达到 O(n^3) ,n是树的节点数,这个有多可怕呢&#x…
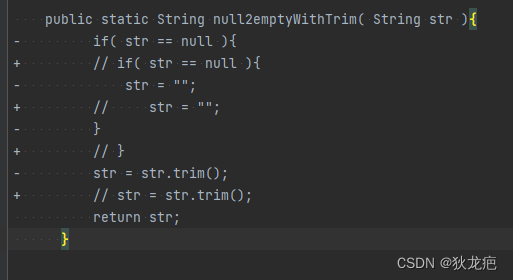
使用求2个字符串最短编辑距离动态规划算法实现 git diff 算法 java 实现
测试类 MyDiffTest.java:
import java.io.BufferedReader;
import java.io.FileReader;
import java.util.ArrayList;
import java.util.List;public class MyDiffTest {private static String path "\\xxx\\";private static List<String> lines…
diff算法_双线程跑传统 diff 算法
大家好,我又双叒叕出现了……今天带来的文章是关于如何将 diff 和 patch 分别跑在双线程的传统的方式:virtual-domvdom 的鼻祖,它通过在 diff 阶段生成 patches,然后 patch 阶段将 patches 应用到 dom 上这个思路是可行的…